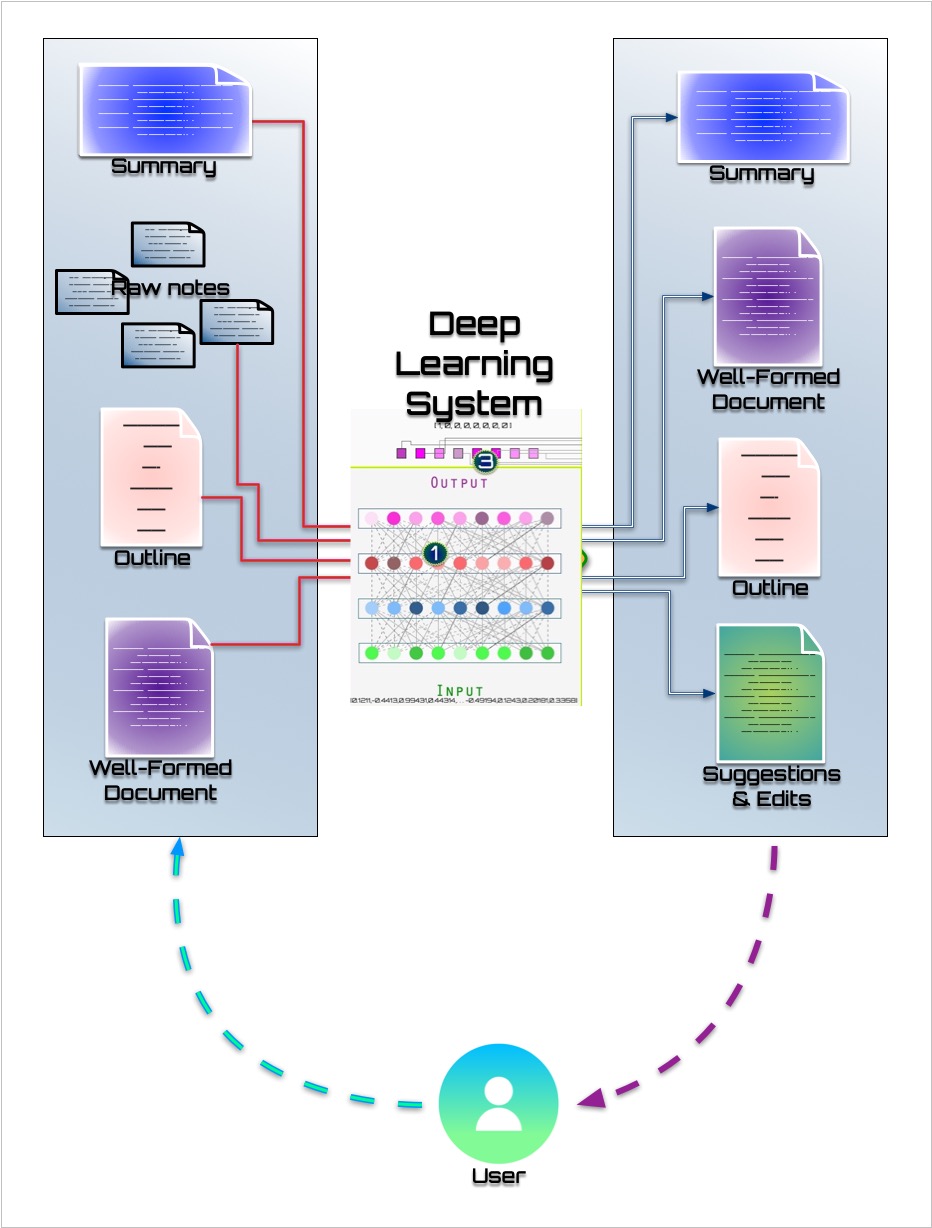
Deep Learning System Schematics
Use Case Prototypes

- This is the default HTML.
- You can replace it with your own.
- Include your own code without the HTML, Head, or Body tags.
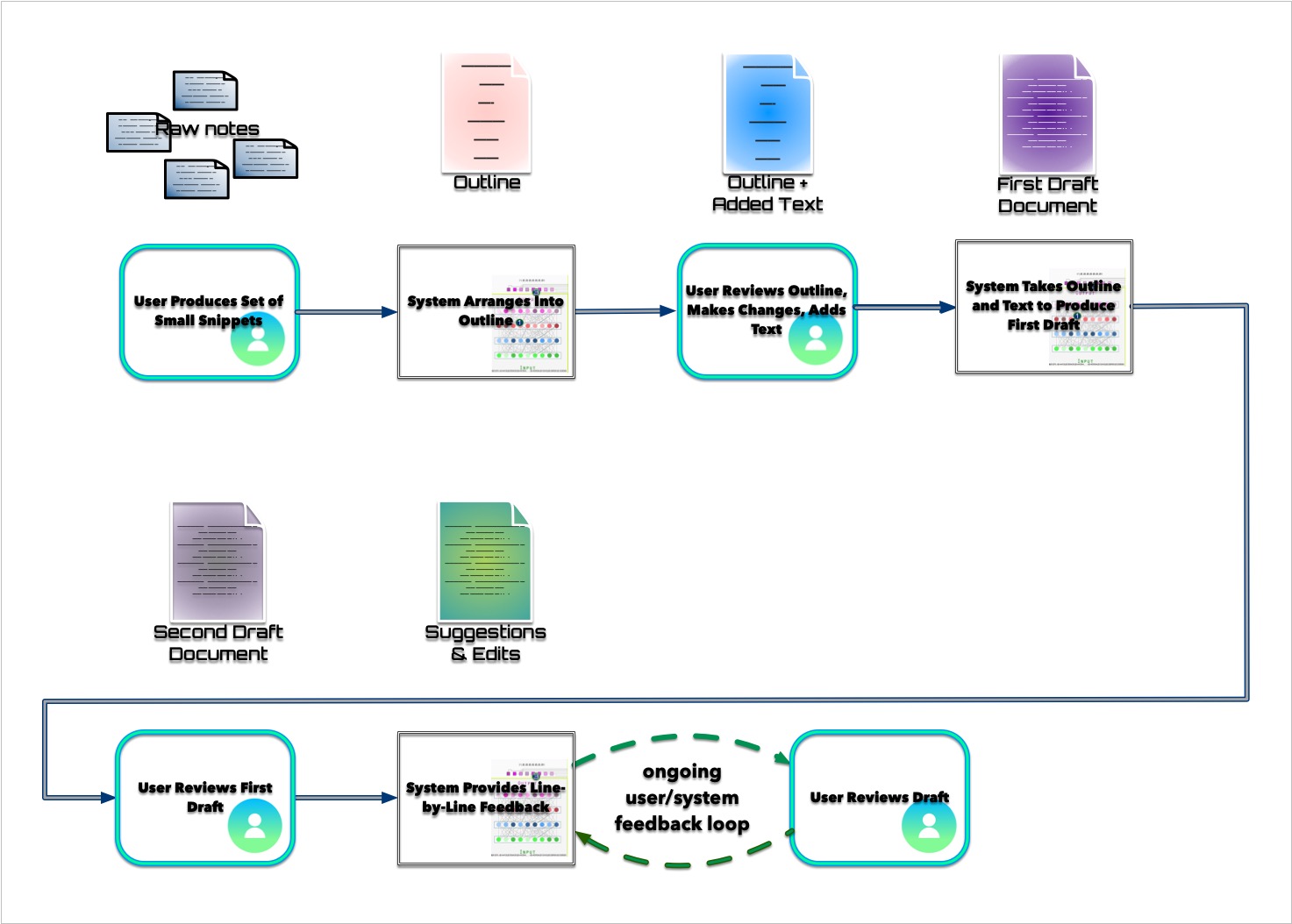
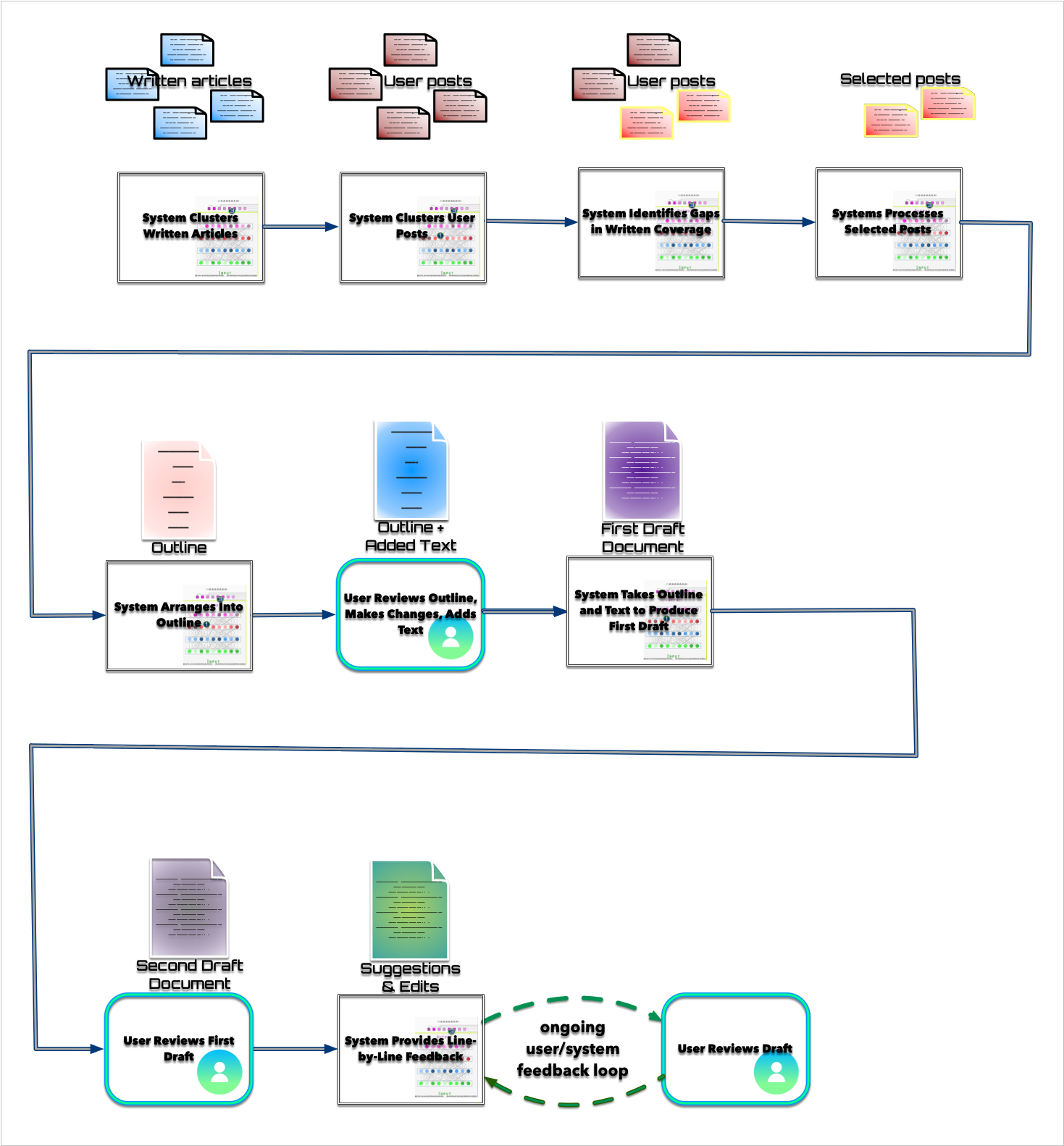
Workflow: Building a Document from Raw Notes

- This is the default HTML.
- You can replace it with your own.
- Include your own code without the HTML, Head, or Body tags.
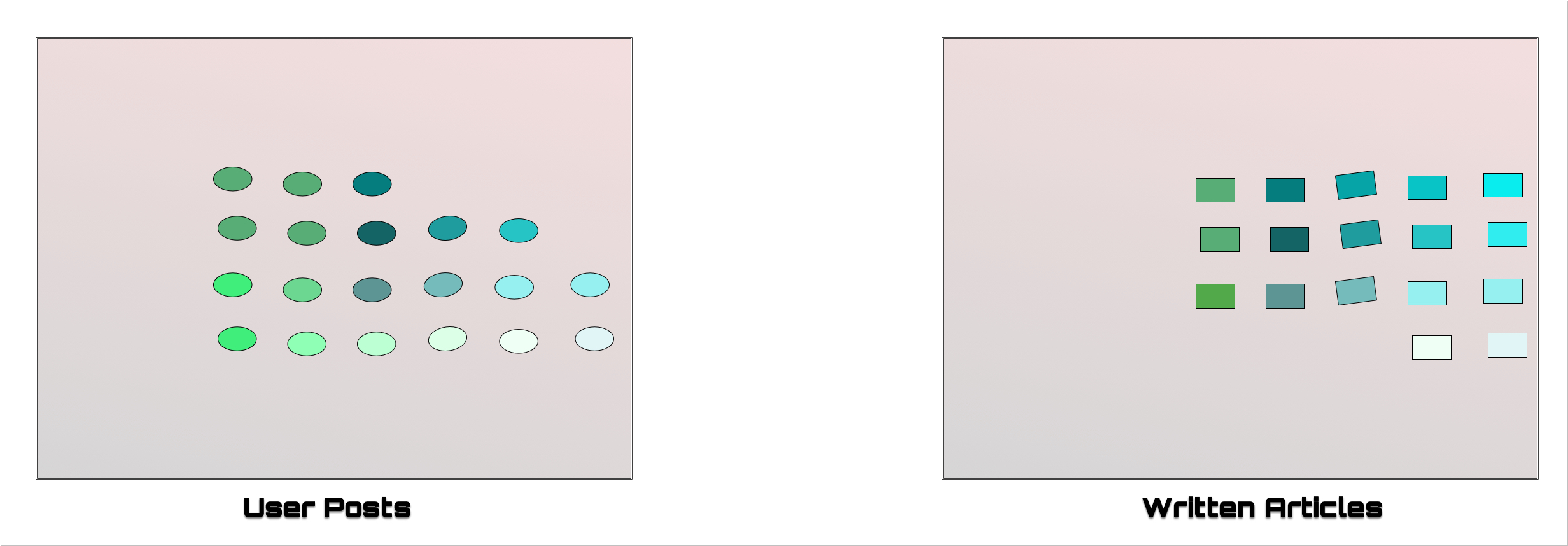
Workflow: Selecting What to Write About and Generating Content On It


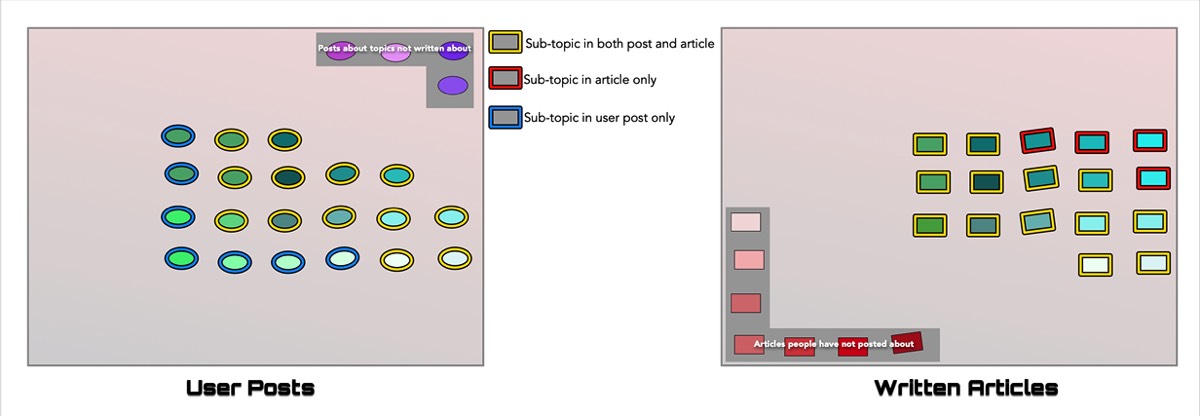
The above shows a schematic of a topic space, with semantically related items depicted as different shades. User posts that map to a topic are on the left, while professionally written articles are on the right.
For the most part there are user posts that match most of the sub-topics that have been written about. However, in some cases, there are user posts for sub-topics that have not been written, and in other cases there are articles that cover sub-topics for which no users have provided posts.
We assume the user posts are a signal for what people are interested in. If people do not post on a sub-topic, people are assumed to not be interested in that sub-topic.

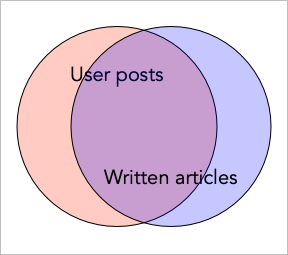
The above schematic highlights this difference a bit more clearly. Sub-topics highlighted in yellow occur in both user posts and written articles. Sub-topics highlighted in blue occur only in user posts. Sub-topics highlighted in red occur only in written articles.
We also depict slightly more semantically distant sub-topics that are still related to the major topic in the user posts . These are sub-topics that users posts that have no written articles matching them.These are seen in the upper right quadrant of the user posts.
We also depict slightly more semantically distant sub-topics that are still related to the major topic in the written articles . These are sub-topics that have written articles that have no user posts matching them. These are seen in the lower left quadrant of the written articles.

- This is the default HTML.
- You can replace it with your own.
- Include your own code without the HTML, Head, or Body tags.

- This is the default HTML.
- You can replace it with your own.
- Include your own code without the HTML, Head, or Body tags.
Workflow: Summarization

The user chooses a document and submits it to the deep learning system. It returns a summary of the document.
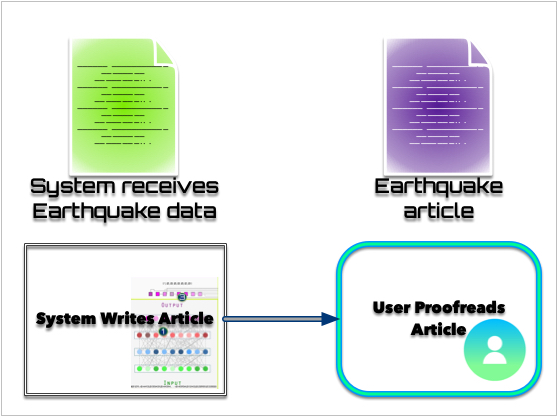
Workflow: Quakebot

- This is the default HTML.
- You can replace it with your own.
- Include your own code without the HTML, Head, or Body tags.
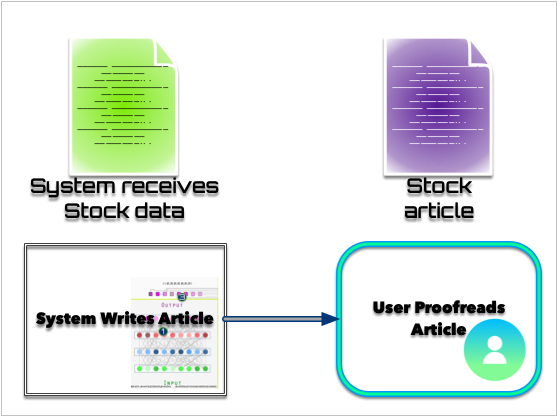
Workflow: Stockbot

- This is the default HTML.
- You can replace it with your own.
- Include your own code without the HTML, Head, or Body tags.
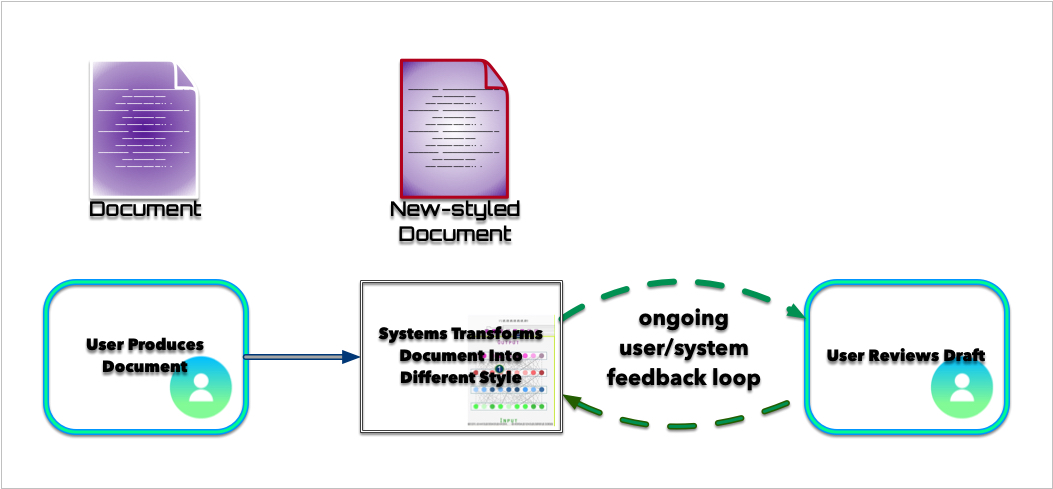
Workflow: Restyle Document

The user chooses a document and submits it to the deep learning system along with style parameters. The system returns the document with suggestions (edits) following the the suggested style parameters. The user and system engage in a feedback loop to refine the resulting document.
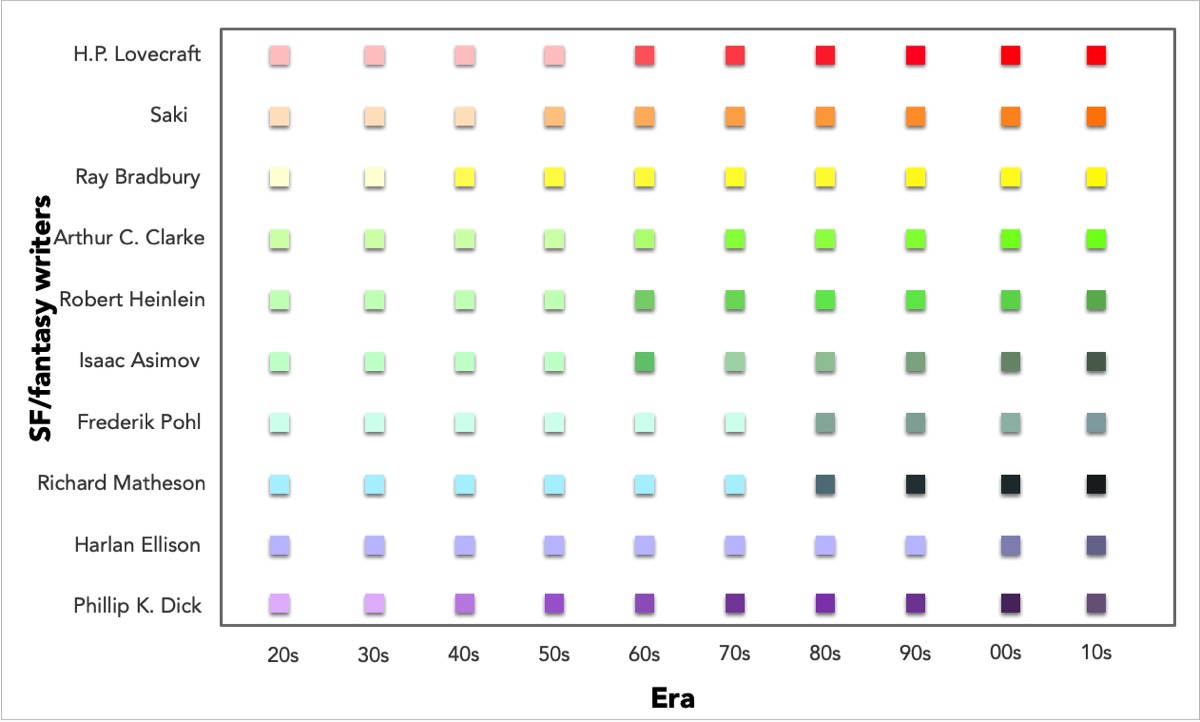
Workflow: Comparative Style Analysis

In our (made up) case, each square depicts the style of various science fiction and fantasy writers over time. We imagine that the deep learning system generates quantum document containers from each writer over each time period and then generates a score that corresponds to the color chip for that writer at that decade.
This permits us to perform style comparisons between the same authors over different time periods or different authors over the same time periods, what might be termed algorithmic literary analysis.
Use cases
Editing. Suggestions- Take a written article and reformat/rewrite it to conform to a new style
- Take a written article and provide a summary
- Take a few notes on a topic and provide an outline for a full article
- Take an outline and produce a full article
- Hold on to notes, note fragments as an amanuensis while someone is compiling a document
- Provide feedback on a document that is being created on audience reaction
- Quakebot
- Stockbot
