- This is the default HTML.
- You can replace it with your own.
- Include your own code without the HTML, Head, or Body tags.
Analyze Trends
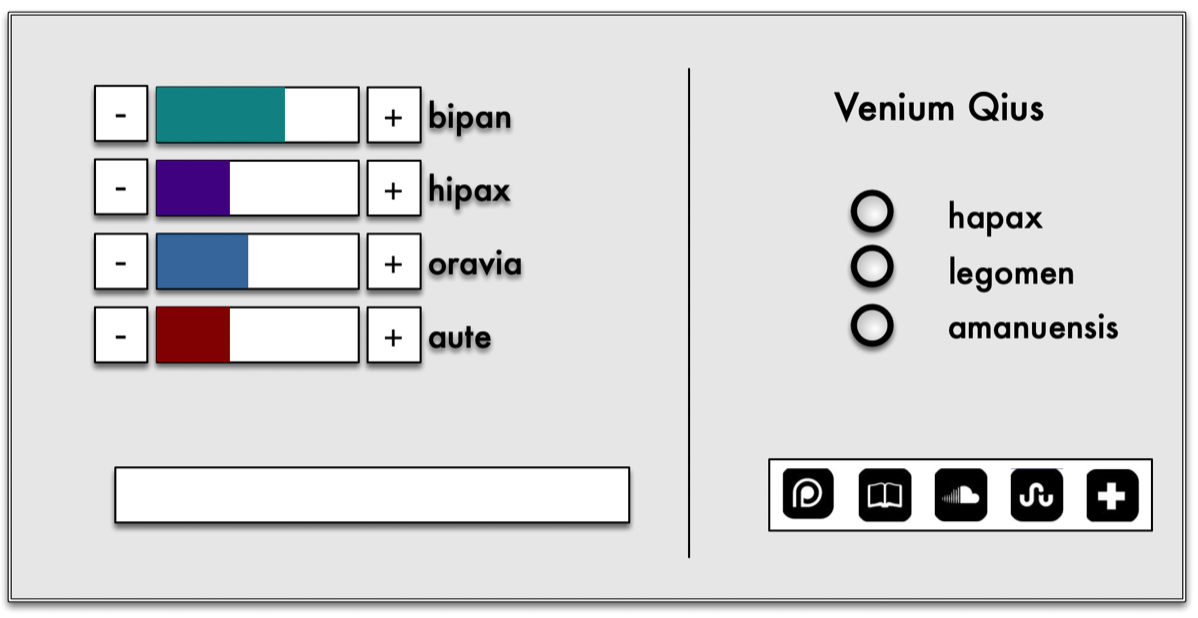
Input Panel

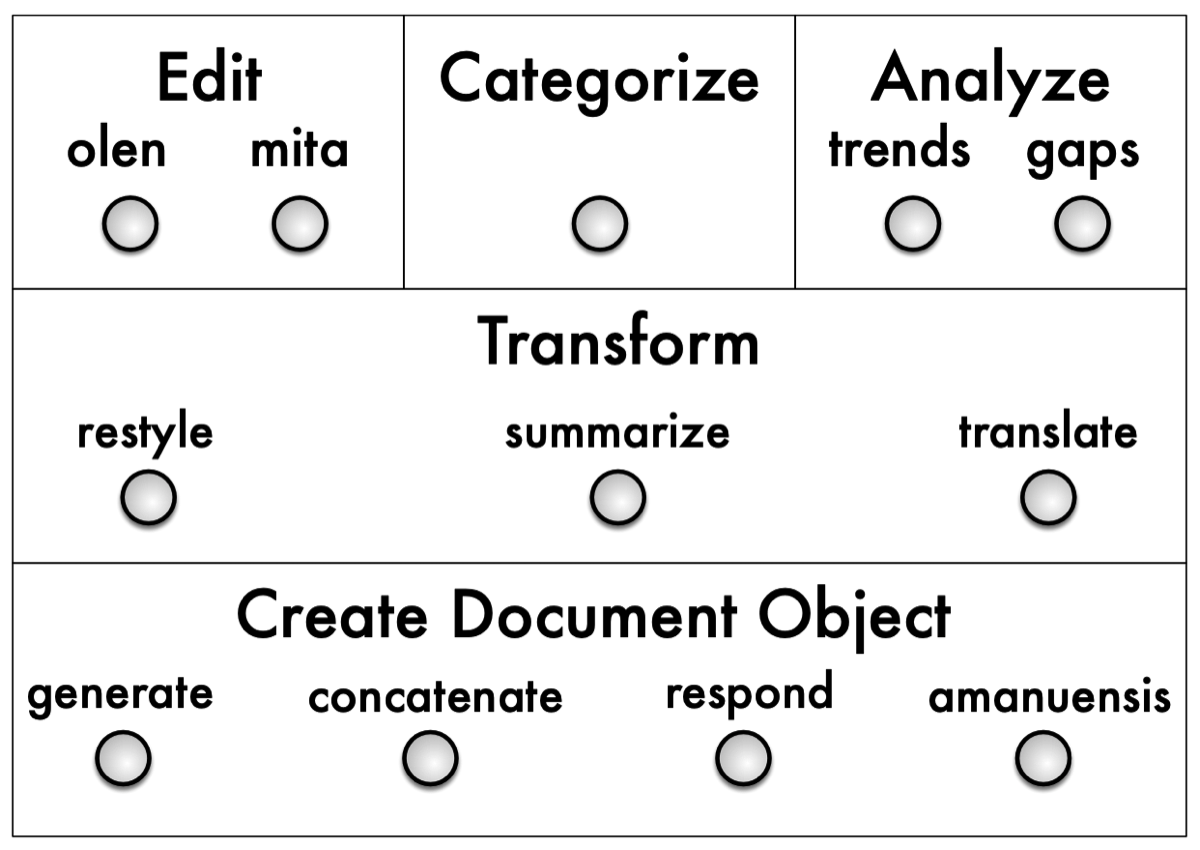
Function Select

Parameters Select

Output Panel